Copy And Paste Formatted Processing Code into Keynote

You might, as I did, find yourself willing to give a presentation on Processing1 sharing some of your code on screen. And I found that there is an extremely simple workaround to copy the text with its original format right into your slide.
Let's look at the steps.
First, you need to select the fragment of Processing code you want on your slide by making a selection of that text, right-clicking, and then choosing "Copy as HTML." (The code should now be stored in the clipboard.)
Next, open a code editor (such as Atom or Sublime Text) and paste the copied HTML. If you see something like the following image, go ahead and save it as an HTML file. (Something like code.html will work as a name.)

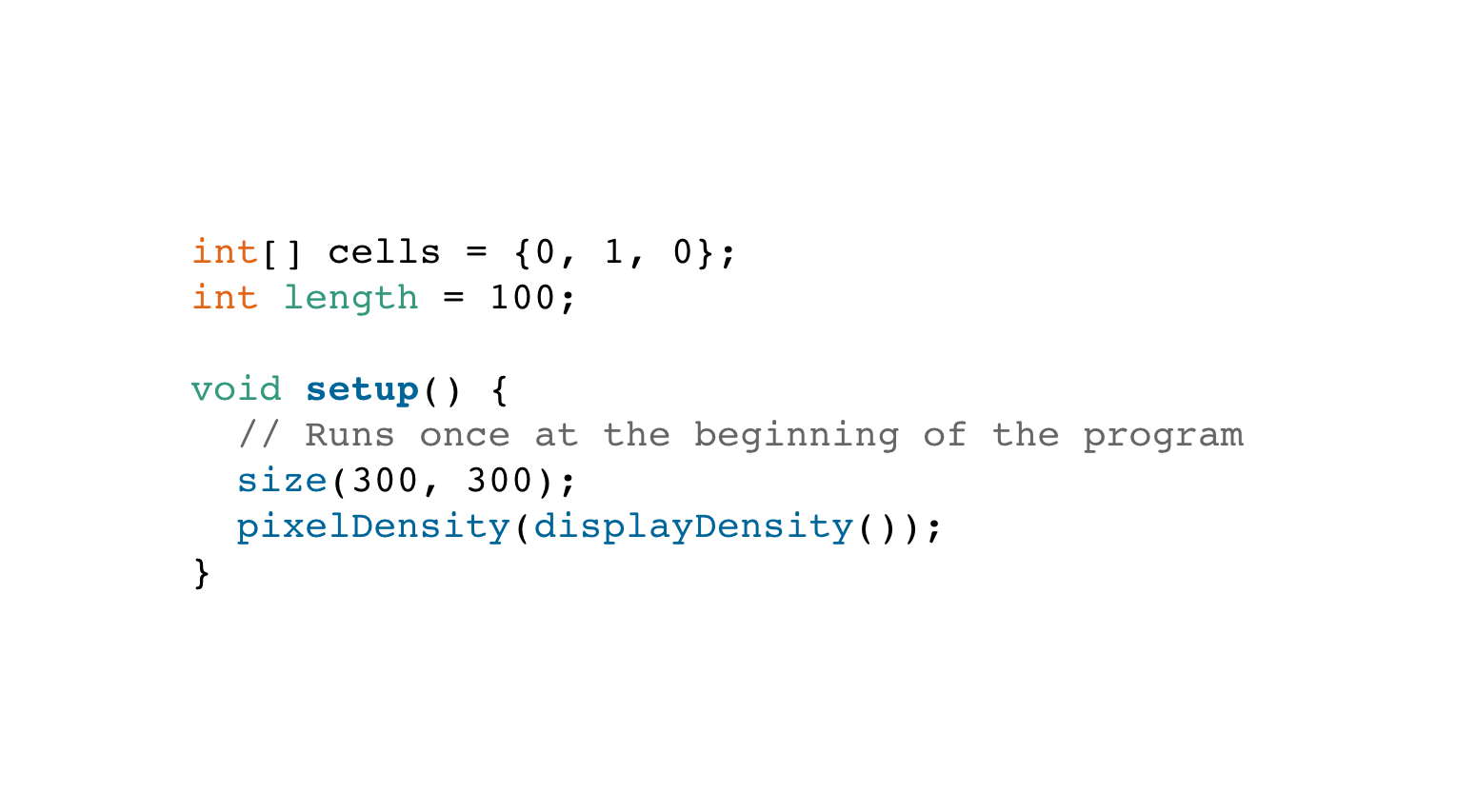
Now just drag your HTML file to Safari and the code should appear properly formatted in the browser. The last step is to select, copy, and paste the code from Safari into your Keynote slide. You should now have formatted Processing code into your Keynote slide. You can edit the font size or any other parameters in Keynote, but it's nice to get the colors and the font displayed directly as in Processing.
(So far, I've tested this workflow with Processing 3.0 and it works.)
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts. Since 2001, Processing has promoted software literacy within the visual arts and visual literacy within technology. There are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning and prototyping. (Processing.org) ↩