Even though Vite doesn't like chunks larger than 500 kBs after minification, you can increase the kB limit. Remember, this is just a warning, not an error.
An alternative solution is to chunk your JavaScript bundle into separate chunks, known as chunking. You can do this with the vite-plugin-chunk-split package.
Here's how to deploy your Vite app to your local network so you can access it from other devices connected to the same WiFi. Say, your iPhone or iPad.
npx vite --host {local-ip-address}
If you're on macOS, you can simply run the following.
npx vite --host $(ipconfig getifaddr en0)
A fresh Vite project will likely have a dev key in your package.json's scripts property mapping that Yarn or NPM command to Vite, e.g., "dev": "vite" so you can type yarn dev or npm run dev and have Vite run your application in development mode.
yarn dev
# VITE v4.2.1 ready in 165 ms
#
# ➜ Local: http://localhost:5173/
# ➜ Network: use --host to expose
# ➜ press h to show help
That's the same as running npx vite or ./node_modules/.bin/vite.
Before we can deploy to our IP address, we need to know what it is.
You can use ipconfing on Windows and ifconfig on macOS.
Henry Black shared a trick to get your Mac's local IP address with ifconfig.
ipconfig getifaddr en0
# 192.168.1.34
All you need to do is pass your IP address as Vite's --host argument.
npx vite --host $(ipconfig getifaddr en0)
# VITE v4.2.1 ready in 166 ms
#
# ➜ Local: http://192.168.1.34:5173/
# ➜ Network: http://192.168.1.34:5173/
# ➜ press h to show help
Now I can access my Vite app from other devices in the same network, which comes in handy if you want to test your app on other computers, phones, or tablets.
Remember, npx vite is interchangeable with yarn dev, npm run dev, or ./node_modules/.bin/vite`.
For more information, read Vite's Server Options.
If you found this useful, let me know at @nonoesp!

When using Laravel, it is common to sort Eloquent models obtained with the query builder by calling ->orderBy('created_at', 'DESC'), for instance. But this is not always possible when arranging an Eloquent Collection (Illuminate\Database\Eloquent\Collection). To do this, we need to pass a sorting closure to the ->sortBy() method. (An example would be that our collection has the property order.) In that case, we could just call the following:
$items = $items->sortBy(function($item) {
return -$item->order;
});
If your data is simple you can also use native PHP ways of sorting arrays like asort, arsort, ksort, or krsort.

Laravel is a powerful PHP framework. Like many other PHP systems, it benefits from the use of Composer to manage its dependencies, making the use of open-source libraries extremely simple.
What follows is a list of the packages (or dependencies) I am using in most of my current projects—let me explain you why.
A package I discovered a few weeks ago. It gives your Laravel app the possibility of adding translations for your SQL tables to various different languages, with a really flexible structure. You can, for instance, have the articles in your blog written in English by default, and only translate to certain languages the ones you want.
Then, you can show those translated languages for users that have selected that locale on their browser, but fallback to the default language if an article is not available in their language.
A package based in Carbon. It makes ridiculously simple working with dates, with support for all languages.
Some of the features I use the most are: parsing database dates to human-readable ones (2015-06-14 could be translated to Sunday 14, June 2015); expressing how long ago a content was created (posted 2 minutes ago, for instance); calculating dates in the past or in the future, by adding or substracting days, weeks, months (or whatever unit) to a date object.
Possibilities are unlimited, and this library makes it even easier that before.
With this package, you can use the Taggable trait to any of your models, and start tagging them. Then, you can use the query builder with its own methods to filter your content depending on tags.
I have been using it for articles and projects, to organize content and allow users to navigate by article categories.
If you are designing with SCSS, you need a parser o automate the generation of your CSS files. This package does the job for me pretty well.
It allows you to run inline PHP functions specifying what SCSS folder to parse, and where to save the CSS. Also, it has an in-built function to minify your CSS files, compressing them a lot, so you don’t have to worry about it.
For development purposes, I tend to set a GET variable on the App::before() filter function (located on app/filters.php) to force generate new CSS files. Running the URL /home/?scss=1, for instance, would regenerate all my CSS files.
Based on Michelf’s PHP parser, this package implements methods to parse Markdown text from strings or files directly.
One example would be calling Markdown::string($string) in your code to parse the $string from markdown to HTML.
—
If you know other PHP packages that I should know of, please drop me a tweet! Thanks for reading.

It's been a while since my last Dribbble shot, and here is the new version of the About Me page in Lourdes Alonso Carrión's portfolio.
Take a look at the @2x. It's a responsive design that uses CSSWizardry-Grids—so you may wanna check how it responses on desktop, lap, and palm sizes.

Following the series of Laravel posts, here is how to make a Laravel app adapt to whatever language the visitor has set as a preference on its browser, or how to show a default language in case your website does not support your visitor's language.
When localizing a website, I usually use the following process:
To achieve this, the first thing we need to do is add the following lines inside the App::before method, on the file app/filters.php:
App::before(function($request)
{
// Set the locale of the app to the user's browser language
$browser_lang = substr(Request::server('HTTP_ACCEPT_LANGUAGE'), 0, 2);
App::setLocale($browser_lang);
});
This will set the language to whatever first language the user browser has selected.
Then, set the fallback_locale variable inside the app/config/app.php to 'en', which will do for the falling back.
And that's it. Now just use the lang/ folder to add different language files in subfolders with their language code (i.e. lang/en/help.php for English, and lang/es/help.php for Spanish).
The strings inside the file should be wrapped in a PHP array, as follows:
<?php
return array(
'terms' => 'términos',
'help' => 'ayuda',
'items' => 'artículos',
);
Lastly, you can use anywhere in your Laravel app the strings inside the help.php file, just by writing trans('help.terms'), for instance—which is a shorthand for Lang::get('help.terms'). That code, will get the terms value corresponding to the user’s language, or to the fallback language if the user’s language does not exist.

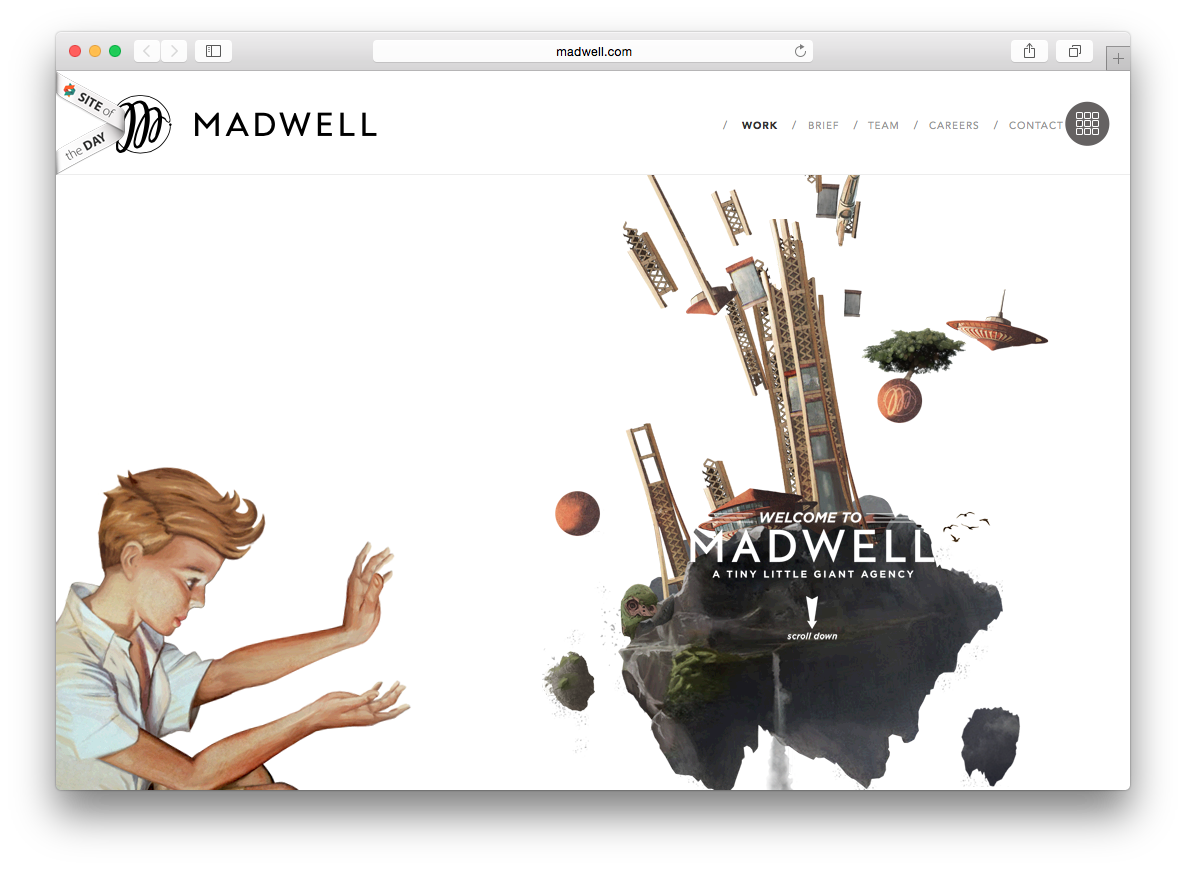
One of those websites that pushes the power of the parallax effect to its maximum.
Also, that is what the new Safari version inside OS Yosemite looks like, pretty neat.

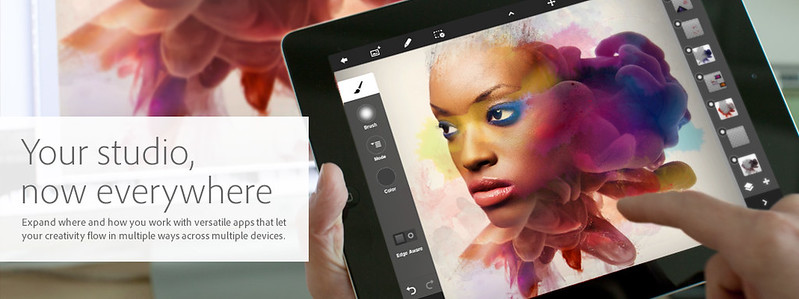
After offering it on the App Store for $5.99, Adobe sets Adobe Ideas free again. It is a universal app which you can use in your iPhone, iPod Touch or iPad.
Its current version provides a pretty good variety of functionality for drawing on-the-go in your iOS device. Draw with different brush types, sketch over existing images of your library, export your drawings to PDF and send them through email.
Go get it here before the Adobe guys change their mind.
Available on the App Store

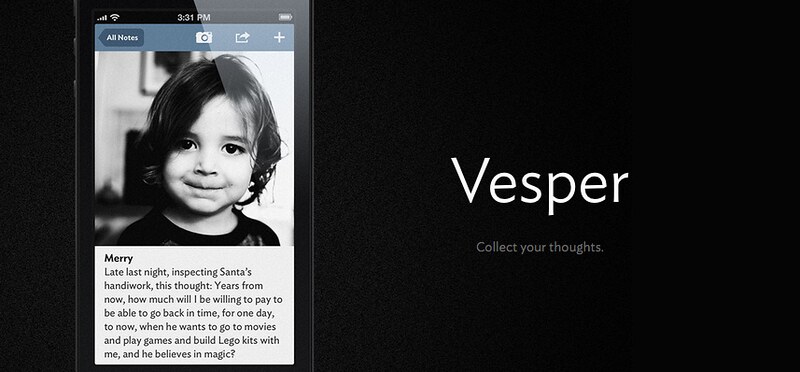
John Gruber's new company Q Branch, together with Brent Simmons and Dave Wiskus just shipped today a note-taking iPhone app.
Collect your thoughts.
As Gruber describes it in DaringFireball, Vesper is 'a simple and elegant tool for collecting your thoughts.' It is currently available on the App Store for $4.99.
Structured as an email-like thoughts Inbox, it allows drag-and-drop note rearrangement. Notes can be then archived or shared, adding tags or photo attachments to them.
Via | Vesper App

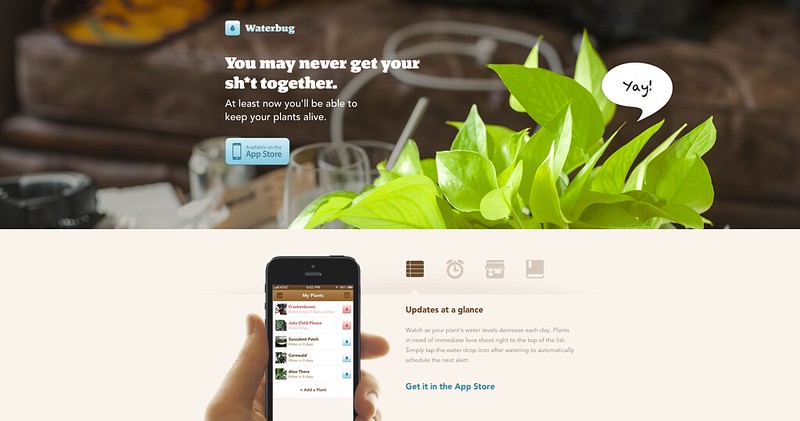
'Watch as your plant's water levels decrease each day. Plants in need of immediate love shoot right to the top of the list. Simply tap the water drop icon after watering to automatically schedule the next alert.'.
—William Maschmeyer
Clean and simple web and iOS interface. Born in Dribbble by StrangeNative. Check it out.
Via | Waterbug