Live 65: How to draw Bézier curves
In today's live stream—Live 65—we continued learning about how to vectorize sketches with machine learning (using the Virtual Sketching framework by Simo-Serra et al).1
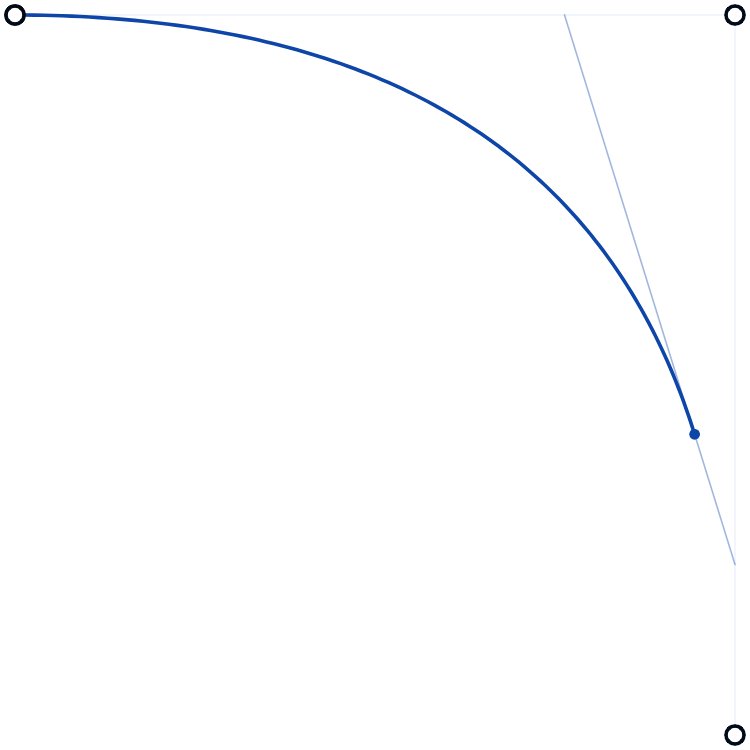
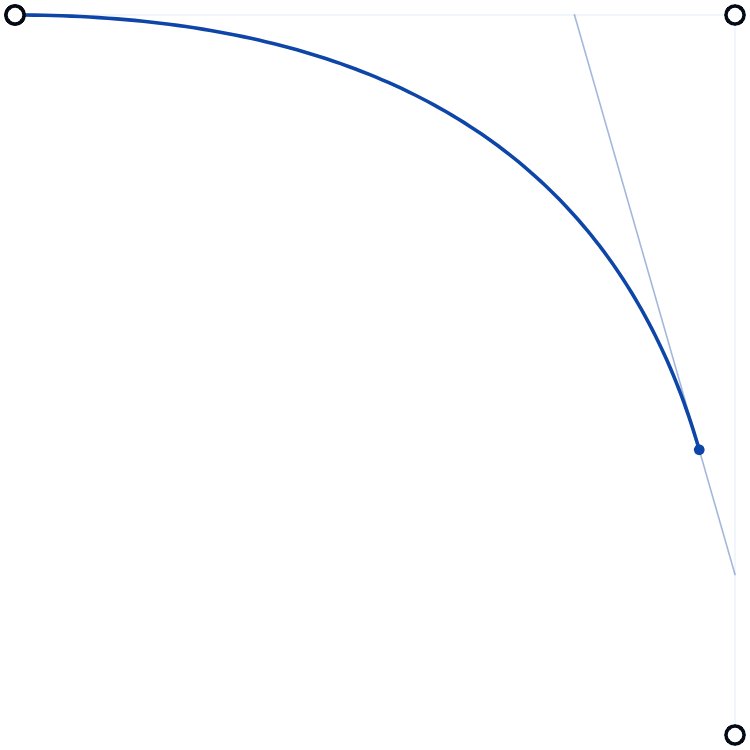
Today's focus was quadratic Bézier curves (3-point Bézier curves). As I said last week, it's more productive for me to study some of these topics offline and share my findings live. Tomorrow, I'll share a write-up summarizing what I've learned about this type of curve. We're a step closer to understanding virtual sketching's code and model architecture.
We saw an overview of Bézier curves and implemented them with the bezierVertex native p5.js function and programmatically, by hand. We managed to draw auxiliary lines to make the creation of Bézier curves easier to understand, animated it to see how to sample points, and exported the resulting animation as GIF, which is a convenient way to share them on social media messaging platforms.

p5.js sketches source code
- De Casteljau's algorithm, animated and exportable as GIF
- De Casteljau's algorithm visualizing auxiliary lines and sampled points
- Bézier curve with p5.js's bezierVertex function
You can spread the word by liking and sharing this tweet.
If this is something that interests you, please let me know on Twitter or, even better, on the Discord community.
Thanks for watching.
See you next week!
Mo, Haoran and Simo-Serra, Edgar and Gao, Chengying and Zou, Changqing and Wang, Ruomei. General Virtual Sketching Framework for Vector Line Art, 2021. ↩