I started the Getting Simple podcast with the AT2020USBi microphone. After some time, I upgraded to the Shure SM58 and the Zoom H6 recorder, which significantly improved the quality. And then I started using the Shure SM7B (with the CL-1 CloudLifter preamp) and the Zoom Podtrak P4 recorder. I still carry the Shure SM58 when traveling as these are less bulky and more resistant.
I also have the Shure SM7B at my home studio.
Here's a comment I wrote today on this Hacker News post.
I've noticed I write for longer and with greater focus when writing by hand on the reMarkable 2 tablet.
Writing in the reMarkable feels as analog as writing on paper does. I can convert my handwriting into digital text and email it to myself for editing and digital archiving right from the tablet.
I've also tried handwriting with ink in Moleskine notebooks and transcribing pages with the Google Translate API, which works surprisingly well.
I love the analog method. Yet I want to document my writing digitally for easy retrieval when editing and looking for content to publish.
What other methods are people using to digitize, transcribe, and archive "analog" handwriting?
Here are some loose thoughts on what I've been tinkering with for the past months or years.
As of lately, I've been working on Folio—the content-management system this site runs on—to add new features, fix bugs here and there, and make it easier to deploy it across multiple websites—including mine and client sites. The system keeps getting better and better and I repeatedly ask myself whether I'm reinventing the wheel in many areas. I make use of great third-party packages developed with care and thoughtfulness by other developers. It's incredible when they work but awful when other developers stop updating and your code breaks. I now pay more and more attention to those GitHub starts (★) and pick carefully what packages to implement. Software rots.
I've learned a lot about managing my own Linux machines—both from scratch or from an existing image—to have a new site ready within minutes (at least, when I don't hit an unknown problem that steals a few hours from my day). I'm mainly deploying apps with Nginx and Laravel but I've also learned to run and deploy Node.js apps (with PM2), how to serve Docker images, or how to run Python and Golang programs.
I'm trying to thoroughly document all the troubleshooting I go through to not have to dig the internet to fix a bug I've fixed some time before. While it's obvious how to fix a bug you encountered yesterday, some bugs don't show up again for long, and you can save hours of work by keeping good notes.
A recent practice I've started playing with is creating automation files. I'm slowly getting acquainted with "Makefiles," text files that describe commands which are a list of command calls that will be executed after you type make command-name on your Terminal. These commands not only run on Linux machines but on the macOS terminal, so I can run most of my automation scripts both on the desktop and Linux servers. Here's a sample Makefile to setup a Digital Ocean droplet.
I build Folio mainly for myself. There are many systems like it but this one is entirely built by me, and it helps me learn new programming features as well as modern patterns and techniques by browsing other people's code when I use their packages. Many will hate Folio—simply because it runs on PHP—but I believe Laravel is making this programming language great again. (Trust me, I did PhpNuke sites back in 2003 and this is light years ahead.) Laravel feels like an updated version of Ruby on Rails.
I'm migrating most of my sites to Digital Ocean. Their droplet system (without hidden costs) is great. I'm still to see where to put Getting Simple's podcast audio files. A powerful package by the Spatie team makes backing up websites a breeze: I can schedule automatic database and file backups at desired time intervals, even uploading them to multiple disks (such as Digital Ocean Spaces, Dropbox, or Amazon S3).
I've recently started using Imgix to distribute my images and remove that load from website servers. The image-processing REST API they offer makes is flexible and removes many headaches and time lost manually editing images with Photoshop or other applications, might it be to apply simple effects, sharpening, resizing, or even adding watermarks or padding. And their CDN makes their distribution faster.
I rely less and less on TypeKit for web fonts, as I either serve the font files or use Google Fonts. There are also beautiful typefaces from type foundries that I might use soon. (Milieu Grotesque comes to mind.)
A big highlight (that sadly only runs on macOS) is Laravel Valet. After spending months learning how to configure Nginx blocks and crashing the system multiple times I found this simple tool that handles everything for you. There's a bit of reading to do to fully understand what it does but I'd summarize its benefits to two commands: valet link and valet unlink. With one command your computer serves a PHP app at http://app-name.test from the directory in which you run the command and the second command stops serving it. You can quickly register a folder to serve an app (say, with valet link nono) and quickly go to its URL to test the site locally (at http://nono.test). Behind the scenes, Valet uses dnsmasq, php, and nginx. Not having to deal with them on a daily basis makes things easy (even though I like to learn what's behind these systems and how to do it the manual way in case there's a need for it).
Another thing I'm loving are Cron jobs. They can be set either on Linux (as I do on Digital Ocean) or macOS with crontab -e. You also have to learn a bit about how Cron works but the short story is that it lets you schedule tasks: command executions at whatever time interval (or time of the day) you want. For instance, * * * * * curl https://google.com would ping Google every minute. And you can go from every minute to certain times of the day or fractions of the hour. Laravel copes with it by letting you schedule commands with a clean, high-level API (for instance, ->everyMinute() or ->dailyAt('17')). All you do is set a Cron job to execute the Laravel schedule every minute and Laravel decides what commands to run when.
Last but not least, I'd highlight the importance of logging. Most environments have ways to log executions and errors and this is the easiest way to find out what's breaking your system. I've added a route in Folio's administration in order to visualize logs from anywhere and, at a lower level, Nginx lets you log access and errors as well.
I'm constantly learning, and Folio and my website are my playground.
As I started saying, these are loose thoughts of many of the tech I've been exploring over the past year. I'm also learning about Docker, TensorFlow, Runway, and much more, and frequently keeping my notes on Dropbox Paper. Some of my experiments are kept in the open on GitHub, and I've recently started sharing what I'm learning on this YouTube playlist.
What are you tinkering with?

A while ago, I added a list of books I've read (and highly recommend) to my Library. Today I'm starting a list of books I'd like to read next.
Let me know of any other good reads you know of.
Recommended by Nathan Melenbrink ↩

El primer bocado a uno de los orejones que compré en Market Basket fue como tele transportarme a los viajes en bici que hacíamos mis primos y yo con mi padre temprano los domingos por la mañana.
Ito, Nacho y yo, recorríamos –liderados por mi padre– diferentes rutas en Torre de Benagalbón, normalmente, utilizando como punto de entrada el Arroyo de Santillán. El inicio siempre era familiar: salíamos de nuestra casa y en pocos minutos estaríamos a la entrada del arroyo, para luego atravesar "El Chalet" (antigua casa de veraneo de los padres de mi tío Sergio), pasar por debajo de un pequeño puente de la N-340 y, pronto, dejar de lado el colegio de las monjas.
En nuestra infancia y adolescencia, el paisaje no tardaba en convertirse en una ruta salvaje, dejando atrás la civilización nada más pasar el colegio, y únicamente identificando pequeños asentamientos de granjeros y otras construcciones informales a lo largo del camino.
Hoy en día, gran parte de la zona ha sido urbanizada. La ruta se ha convertido en un pequeño arroyo a la vera de nuevas urbanizaciones –cuya construcción ha sido constante durante los últimos veinte años.
Continuando nuestra ruta, llegaríamos a pasar cerca del campo de golf Añoreta (donde mi padre aun sigue jugando religiosamente cada semana). Al adentrarnos en esta zona, íbamos pendientes de encontrar pelotas de golf, pero sabíamos que los que frecuentan la zona ya habrían hecho su ronda en búsqueda de pelotas más temprano. Aun así, la afluencia de pelotas perdidas era constante, y conseguíamos recuperar algunas en cada uno de nuestros viajes.
También recuerdo nuestras paradas para comer bocadillos, todavía tengo carpetas de fotos de aquellos días y, probablemente, sea por eso por lo que recuerdo mejor estos momentos.
Nuestro destino variaba de fin de semana en fin de semana, y terminaríamos en distintos sitios. Era mi padre el que llevaba las riendas de decidir qué caminos seguir, y nunca he sabido realmente cómo conseguía orientarse para llegar a cada uno de los sitios.
Fuésemos dónde fuéramos, los orejones de albaricoque –a los que llaman dried apricots aquí en Estados Unidos– son un elemento constante en mi memoria de estos viajes en bicicleta por los arroyos de Torre de Benagalbón. A mi padre le encantan.

I write private notes for myself almost every day. (Some sort of diary with references to things I've done, and to reflections and thoughts that come to mind.) I also tweet. On Twitter, my words get a different tone, and I believe they loose the personal touch I put on my own notes. I've decided to express myself more this way, writing for myself here (in my public journal) instead of on Twitter, to render my words without thinking of a word count limit, making every post count more than a simple tweet and, hopefully, posting my notes in a more personal way.
You can follow these notes by Newsletter or on @nonomasays (an automated Twitter account that retweets whatever I publish here).
I recently published Freeze Your Goals on Getting Simple.
When you have time to tinker around with your own projects and hobbies, many different things to do will come to mind. How should you decide what to work on and why? I believe my side projects and hobbies benefit from planning in advance what I want to do next. Let me tell you why.

In the event of a disaster, we would probably leave most of our belongings behind. You're not likely — I hope — to care so much about your fancy tea mug, your watercolors, or whatever piece of clothing you own, as to put your life in danger to save them. Today, with the exception of digital information not backed to the cloud and other unique hand-crafted objects, everything we own can be replaced for an item which is exactly the same. After a disaster, great part of our stuff might be gone. If you manage to get out of there with no important injuries, you have, without choosing it, adopted an unsolicited minimalism — you've got rid of stuff without looking for it.
No disaster? You might never get around getting rid of stuff. Belongings accumulate and, the more storage space you own, the more you'll accumulate. The thing is: we usually don't care much about most things we own. We tend to only love a small portion of it.
Marie Kondo, author of The Life-Changing Magic of Tidying Up: The Japanese Art of Decluttering and Organizing, was interviewed by Tim Ferriss not long ago. She is known as the Japanese tidying master, who created the KonMarie method. Her motto? "Love everything you own." She believes we need to be thankful of our belongings, thank them for their service while we have them, and, more importantly, before we get rid of them. This way, on top of appreciating the item itself, we remove the feeling of regret for getting rid of it (a feeling that frequently prevents people from letting go of things they don't need any more).
This, I believe, goes inline with what William Morris said in his 1880 lecture titled The Beauty of Life1. "If you want a golden rule that will fit everybody, this is it: Have nothing in your houses that you do not know to be useful or believe to be beautiful."
As a friend pointed out, in Spain we often say that "moving three times equals a fire2." Will you wait for a disaster to take action? Or will you fake your own so you can get rid of the useless and love what you own?
William Morris was an influential designer, writer, and socialist of the nineteen century. ↩
"Tres mudanzas equivalen a un incendio." ↩

It's easy to overthink what people will say about what you are about to share online (especially when you are the creator of the content).
Often, the artist judges (and undermines) her work even before others get to see it, by imagining all of the bad things that people will think about it. But this can only lead her to doubt about her art and, probably, to adjust the way she creates, according to the preference of her current audience. Instead, she should continue to enjoy her art and stop paying attention to immediate feedback.
Going down this rabbit hole, it can be hard to imagine that, on top of liking what you do, people will be willing to pay for it. My mom constantly asks the same question: "Who is going to buy this?" Unless art is her only source of income, charging money for it isn't an easy step to take. But I can see that people value the quality and personality of her craft (which keeps building up over time). In this context, money might end up just being a simple way for her audience to show appreciation of her artwork—and not so much a necessity.
It's easy to get trapped in busy work. You are given a brief and a deadline. You leave everything aside and focus on your work to meet a set of deliverables. Finish the task, and you’re all done.
Well, there’s a little lie behind this story: you are not completely done—not yet*.* A project doesn’t exist if it isn’t visible and accessible and shareable and understandable. The job is not finished until you've documented your craft, until you've done some sort of self-explanatory manual that others can peek at without you looking, that others can read without you talking.
Create it while working (or after finishing)—but don’t forget to provide us with a manual!
This morning—in preparation for the weekend, when Bea will be visiting me in Cambridge—I decided to go to the local laundromat, right in front of Bukowski's Tavern, to wash all of my dirty clothes: the Inman Square Laundromat. I don't do laundry too often and I guess I wanted to make this one time worth it, so I went ahead and also added my bed sheets and towels to the equation, together with two little black cotton coasters from MUJI that Bea gave me two months ago for my Birthday.

As if the weather had jumped straight from winter to summer, Cambridge was at twenty-eight Celsius degrees—82.4 Fahrenheit—when I left my house, all packed with clothes. It was the first time for a while that I could walk around Cambridge with a simple tee shirt. (The plastic coverings all around my windows made my room perform more like a greenhouse than a bedroom. Special thanks go to my lovely Real Estate, who offered to install plastic film for the winter instead of fixing the windows.) After doing two different loads of laundry and setting up twenty-five minutes of drying, I brought my clothes from the laundromat back to my house, both inside a white IKEA container and inside my Element Mohave backpack. I folded all of my clothes, made my bed, and continued my day. Then I had lunch, I FaceTimed, procrastinated for a bit with my laptop, and biked to yoga.

I came back home from yoga at around 8 pm and, before going to bed, I decided to prepare a sandwich and a hot beverage. It was right when I brought my hot drink to my bedroom that I felt something was missing. My two black coasters from MUJI were not were they should be, and I didn't have any recollection of bringing them back home after doing laundry. They might be inside one of the bed sheets or inside one of my clothes—I thought. I went ahead and unfolded, searched, and folded back every single tee shirt and sweatshirt I own—with no luck. I thought about the possibility of undoing and doing my bed again, but this seemed like a complete nightmare, so I wore my black Nike FREE Run and walked to the laundromat wearing my pajamas. (It's not like anybody cares too much about what you wear around here in Cambridge.) The light of the laundromat was on and everything was working as usual. Only a sympathetic man with South Asian aspect was sitting at the entrance, quietly reading a magazine.
People tend to leave forgotten stuff on the middle metal table in the laundromat, but today the only thing there was an orphan black sock which looked completely new. I used two different machines that morning to do laundry, and a single one to dry everything together. I went ahead and—again without luck—looked all around the first washing machine. Then I gave the second machine a try, which was completely wet. (I was feeling observed and looked back at the guy at the entrance, but he was immersed in his magazine and didn't seem to care a lot about what I was doing.) I decided to put my hands in every single whole inside the machine. It was inside the outer plastic ring that I found them: two small rolled pieces of fabric, my little coasters, completely wet and full of detergent. My dummy face was that of someone extremely happy. No one knew I had lost my coasters and no one knew I found them in the washing machine, but I was so happy. I looked at the guy, and even though he didn't really know what was going on, I said—pretty weird hey?—while showing him the two wet black pieces I had on my hands. I left the laundromat with a huge smile on my face, laughing inside on my own as, after all, I had a small success in my day, I had recovered my lost coasters.

I've washed them to take out the detergent and have them drying on a hanger in my bedroom. Loosing them made me feel how much I actually like them, and established some sort of connection between the coasters and myself through this weird anecdote with a happy ending.

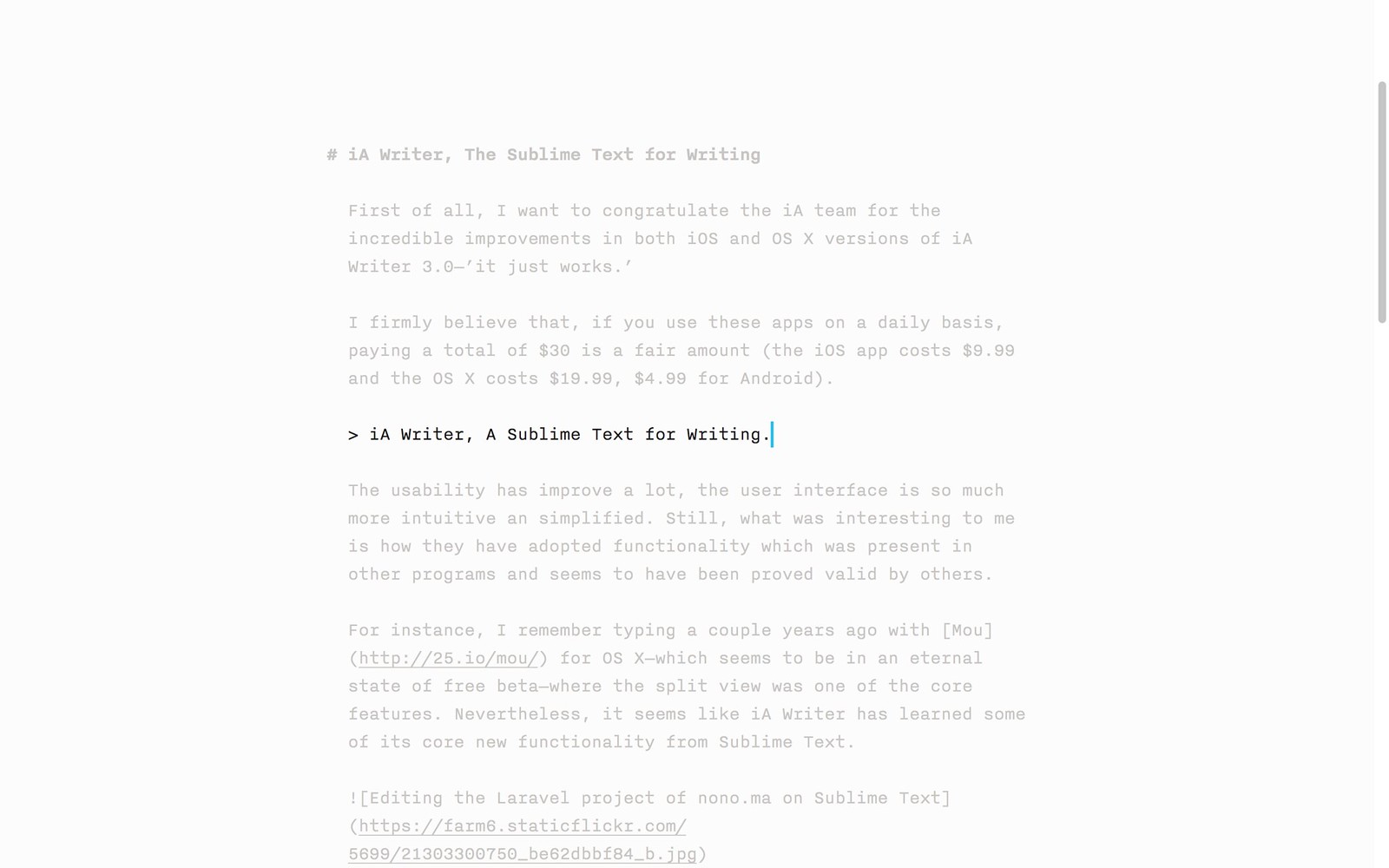
First of all, I want to congratulate the iA team for the incredible improvements in both iOS and OS X versions of iA Writer 3.0—’it just works.’
I firmly believe that, if you use these apps on a daily basis, paying a total of $30 is a fair amount. The app costs $9.99 for iOS, $19.99 for OS X, and $4.99 for Android.
iA Writer, A Sublime Text for Writing.
The usability has improve a lot. The user interface is so much more intuitive an has been simplified a lot. Still, what was interesting to me is how they have adopted functionality which was present in other programs and seems to have been proved valid after a wide use.
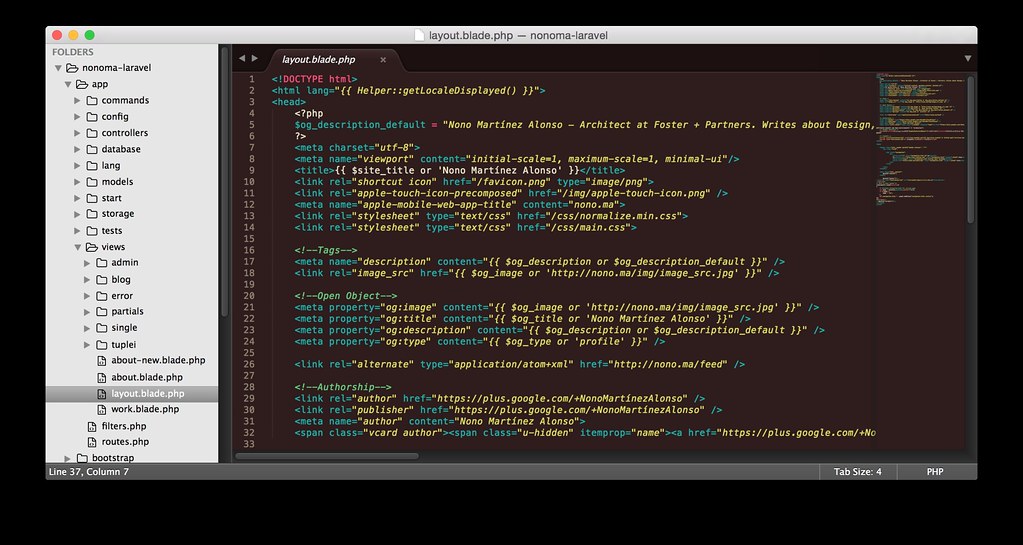
For instance, I remember typing a couple years ago with Mou for OS X—which currently seems to be in an eternal state of free beta—where the split view with a live preview was one of the core features. Nevertheless, it seems like iA Writer has learned some of its core new functionality from Sublime Text.

One of the key successes of iA Writer 3.0 is the Library and its integration with iCloud and Dropbox. It syncs really well, and it caches the path of all your Dropbox text files at once, so it is really fluid when browsing files—unlike previous versions where every touch on a folder would fetch its contents from the Dropbox API.

These feature was one the most comfortable ones inside Sublime Text, where you are allowed to open a whole project folder and navigate through it with ease.
As I said, Mou and other Markdown apps had a Preview function built in from the very beginning, but Writer always had this feature separate—its Preview would open a popup with the pre-visualization of your rendered Markdown.

From 3.0, Writer joins the split view game, starting at a really small size that—I adventure to say—mimics the way Sublime Text works. It allows you to easily navigate your writings. If the small scheme is not what you are looking for, you can always click and drag to resize the Preview window, even up to the point where the writing window disappears and the Preview covers the whole screen.
There are many other features which where already available inside iA Writer Pro, but have been polished in order to make the experience even better.
I am in no way related to iA Writer, and the only reason why I share it is because it makes my life so much easier every single day—and it may also make yours easier. It is simple, gorgeous, functional, and—most important—completely focuses on writing.
It's been two years since The Launch of the blog, back in May 2013. Currently, the amount of posts is up to two hundred twenty two articles.
Recently, I started categorizing the articles according to tags — although there is still work to do on this subject. Tags can be seen by hovering over a post.
From now on, all new posts related with architecture — previously posted here — will be posted on Getting Architecture Done.
Email subscription is available both at nono.ma/subscribe and gettingarchitecturedone.com/subscribe.
Thanks for reading.

The point of this post is not to explain the technicalities and details of Markdown, but to underline why its use is a benefit.
Markdown is a syntax to write plain text which can be formatted in a really simple way and in any text editor—even in the notes app of your phone.
As its creator defines it, Markdown is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML. Even though it was initially intended for conversion to HTML, there are many other possible uses due to its flexibility.
Markdown simplifies the act of writing—reducing the text-formatting possibilities of your writing to essential markup. This way, you can not get lost in formatting tools, and can completely focus on your content.
As the syntax is widely used, more and more tools are being released in order to make Markdown compatible with almost everything—it is supported by WordPress, for instance. It can be used to post, create rich-text documents, electronic books, and a large etcetera.
In June 2014, I shared some of my Markdown Workflows to use text written using the Markdown syntax in many different environments—including Adobe InDesign, websites with Laravel, or iOS apps with Objective-C.
Markdown was created by John Gruber in 2004. You can go through its syntax and philosophy here.
If you wanna try using Markdown, you can try with iA Writer in your iOS or OS X device (it will soon be available for Android devices), with Markdrop on Android, with MarkdownPad on Windows, and with MarkdownItOnline.
Today, I reached the minimum requirements to launch the content management system (CMS), which I have worked on since mid-February.
As Jason Fried states in REWORK, this system can be considered half a product, not a half-assed product. There are so many features I had to take out of the first launch to be able to get it done.
The main features that it provides are:
The system currently uses PHP and MySQL on the back-end. JavaScript, jQuery, CSS3 and HTML5 for the front-end and Ajax requests.
What's next?
I will be writing here and on Twitter at @nonoesp. I will keep developing the system to adapt it to new uses and add new features. You can add our RSS Feed to your content aggregator.